Custom study plans
Empowering medical students to create their own study plans and structure their studies, while also providing them with recommendations for their further development.

- my role
Product designer - company
AMBOSS - team
8 persons squad from product manager to devs + stakeholders - problem
How might we help students prepare for their exams in one unified place? - solution
Provide a flexible and customizable study plan with enough structure and recommendations - live link
Link to the product
Framing the problem statement
At the beginning we didn't have a clear understanding of what we are solving.
We've got a brief from our Business Unit, saying that our expansion to the US market must be supported by the design of our system. They pointed out that our US students are dropping out at the beginning of their journey and we need to figure out:
- which problem they are facing after opening our system? (coming to a problem statement)
- how to make them stay? (improving the retention)
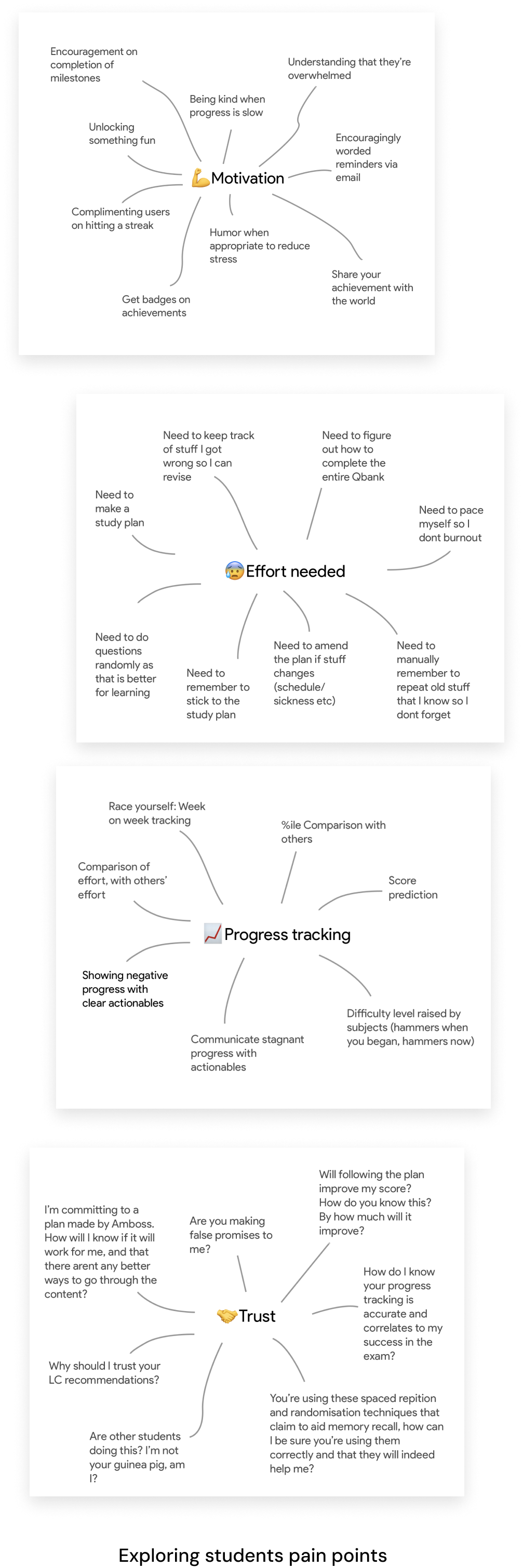
We did an initial exploration of students pain points.
For that we used our knowledge base of user interviews and discussed possible students challenges with our User Research department. What was specifically useful – is to invite a couple of students to talk about their day-to-day issues in a form of free floating user interviews and to ask them to complete a couple of tasks within our system.
So which problem students facing during their trial period?
- They keep getting distracted and can’t find a structure. The pick-your-own-adventure path is cumbersome to figure out.
- They are using some other resource. Our resource is good, but they are bounded to another and don’t feel like they want to change now.
- They are super busy, not finding what they want really quick makes them abandon the resource.
- Expectation mismatch - they wanted to have everything in one place and didn't see it in our case.
What are the potential solutions to increase users retention?
- Onboard users so they know how to use the platform to the fullest.
- Motivate users with product copy, and gamification.
- Make a structured plan for users (with their input). Then remind them to follow it.
- Show progress over time, to show their movement towards a goal.

Collecting info
After discussing and answering the main questions we decided to bet on a structured custom created study plan. With this in mind I started to collect everything that I can find on the topic, such as any possible user interviews, hotjar activity and literature. I tried to find possible pain points while observing users' activity. Also I made a competitors’ analysis - to see some common patterns on how people solved already existing problems. In parallel I’m always asking data analysts to provide possible findings related to the topic - user activity, areas of churns, conversion etc.

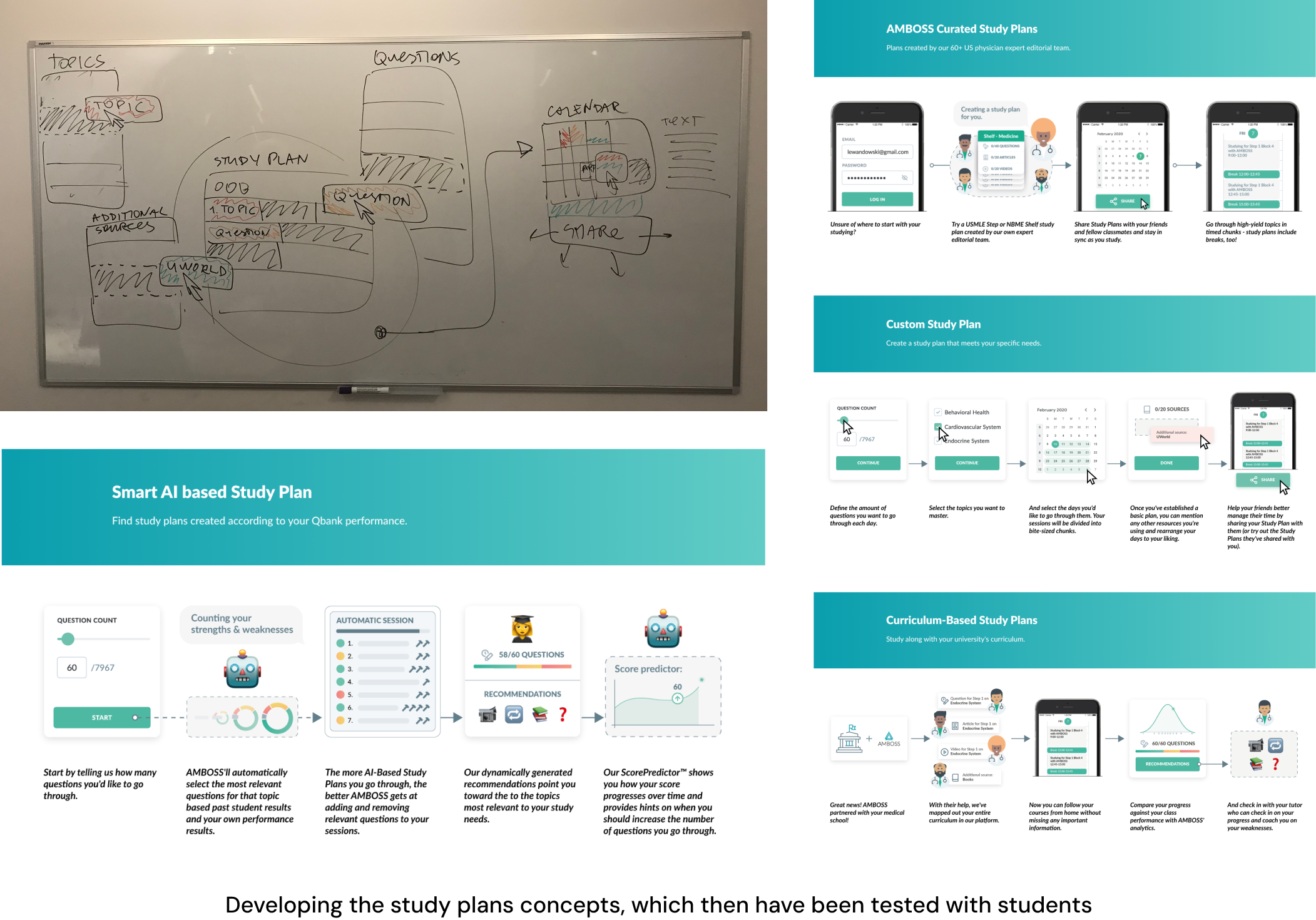
Brainstorming & first user testing
We went to whiteboarding and understood the types of study plans we can offer to our students. I went on and did a comic-alike stories, where I painted out 4 concepts of study plans to students. This conceptualized representation of ideas allowed us to test even before doing any prototypes of wireframes. So we immediately run these "drawings" through our students and got our answers. Isn't it a rapid prototyping?
Questions:
- whether users want to have their university or us to be involved in their study plans
- how they want these study plans to be customized and in sync with their schedule
- which sources they would like to have within their study plans
Answers:
- students wanted to customize their own plan
- with smart AI recommendations.

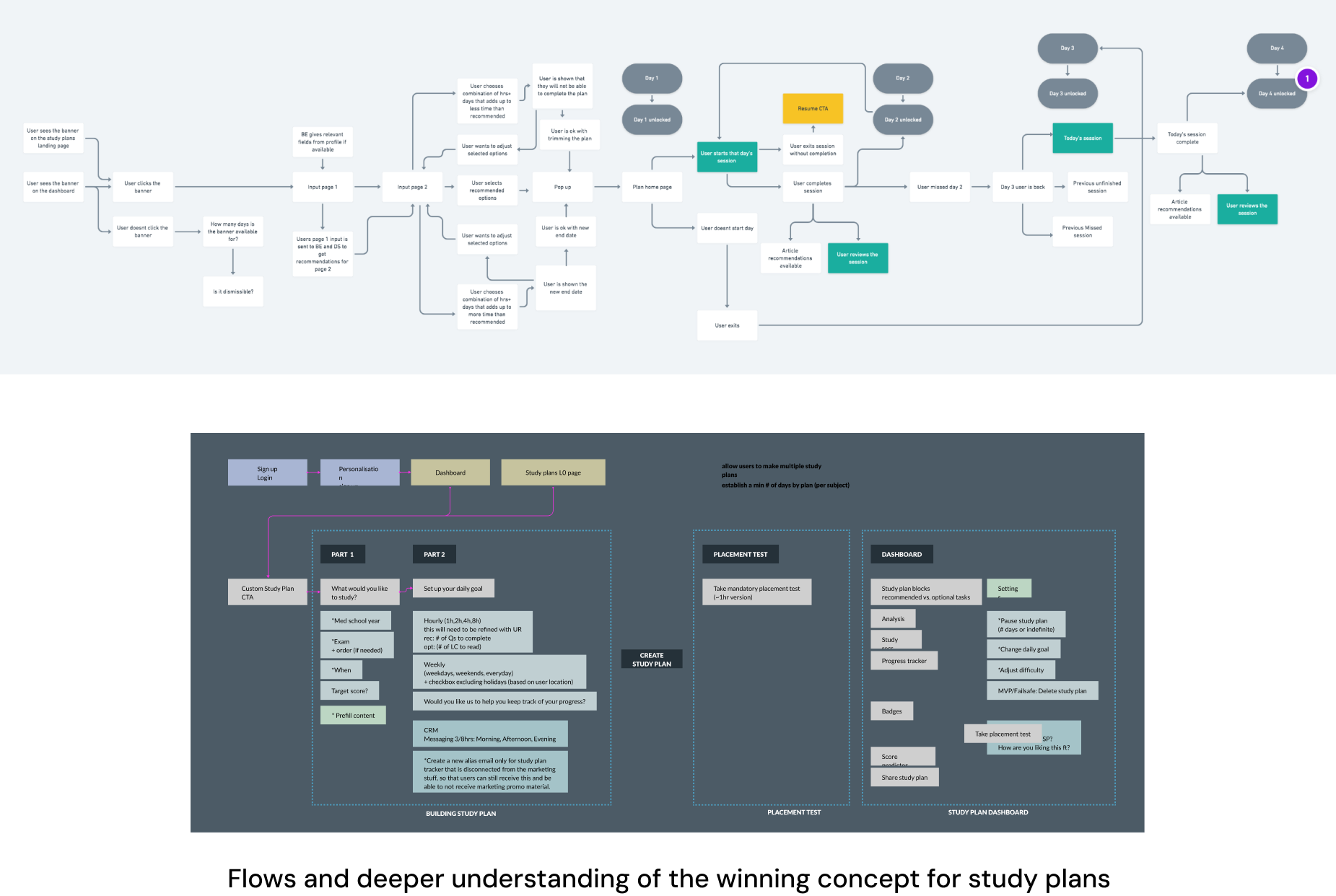
Diving into the flow
On this stage I usually have a lot of back and forth with the PM, stakeholders and UR. We are shaping the direction, cutting unnecessary corners, understanding the steps of the flow. We had to understand which data we need to ask our students beforehand in order to create a study plan for them. It was their subject of studies, end date, hours per day to study and some more.

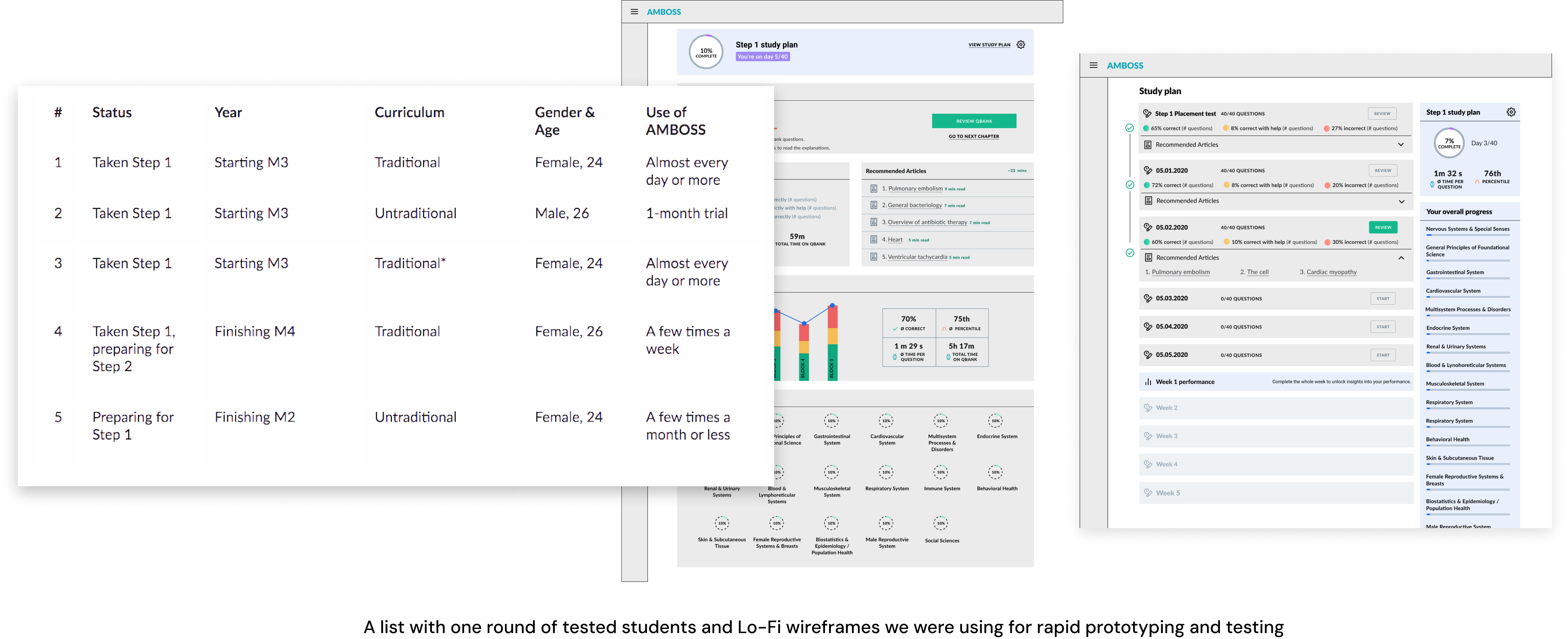
Wireframes, testing
Together with the UR department I conducted user interviews either as an interviewer or note taker. As an outcome from interviews we usually have a deck with a detailed analysis of the interviews and suggested further steps. We were thinking on how to make a study plan builder page, structure the landing page of the study plan. Another question was - how to show an everyday progress and an analysis for our students. We also tried to understand how to cheer them up in their studies and how to give them necessary recommendations down the way.

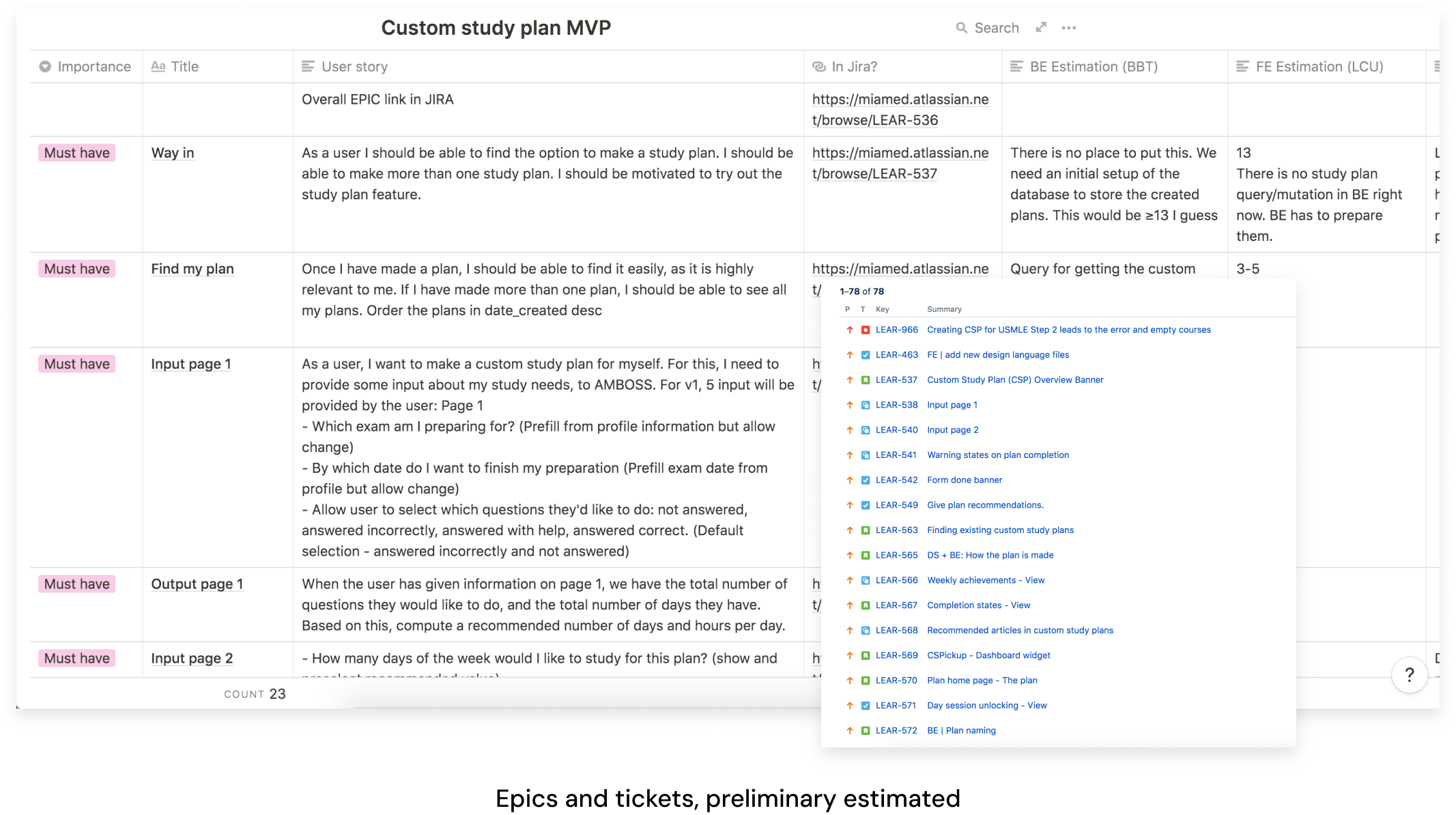
Tech discussion, tickets
At some point when I feel that we are getting somewhere, I present upcoming feature for the team, where I include the PM, all the engineers, people from CRM, UX-copy, data. It’s high-level tech discussion to fuel developers' brains to think about upcoming work.

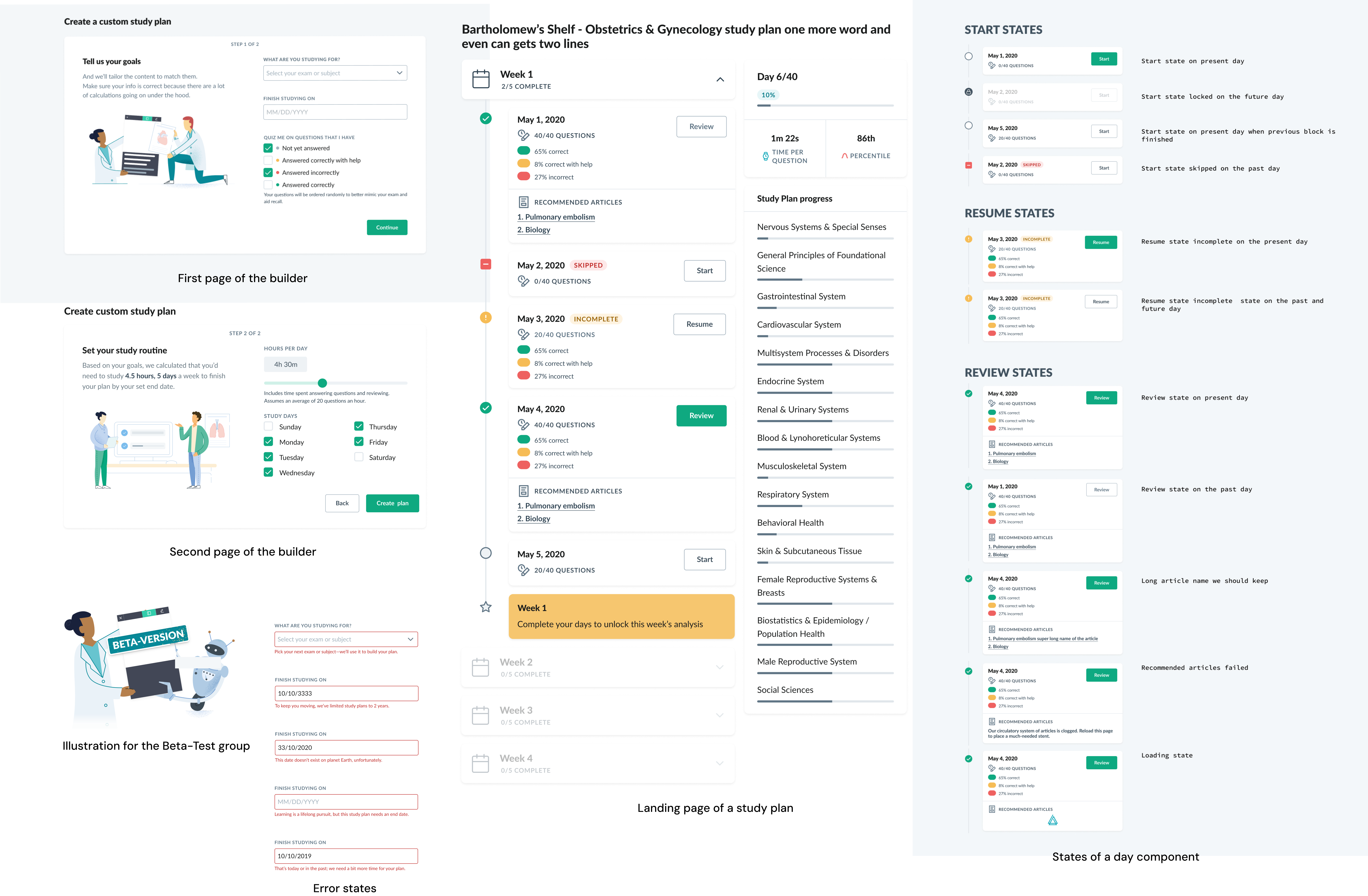
Hifi, illustrations and delivery
On this stage I examinate all the components we have in the project, I am creating a couple of proposals which I successively polish until they reach the final stage. Also on Hifi stage one should think about all the possible states of the components and animations between the screens. In addition to the UI, I created custom illustrations for this project.

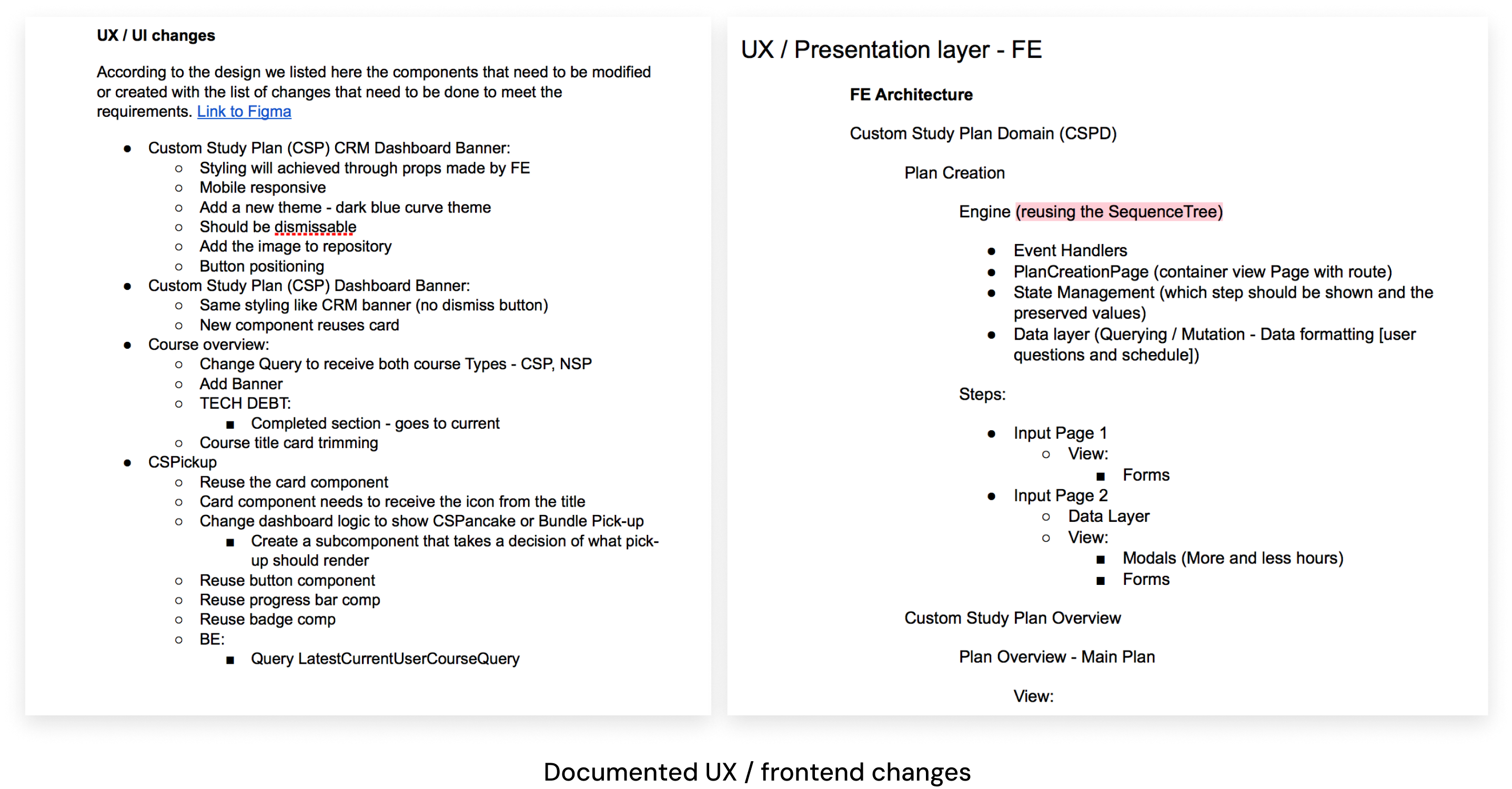
Design documentation
After Hifies are produced, together with the team (Data science, FE, BE, QA, design) we create a solution design document, where we write down detailed technical parameters of what we need to achieve while working on the implementation of these hifies.

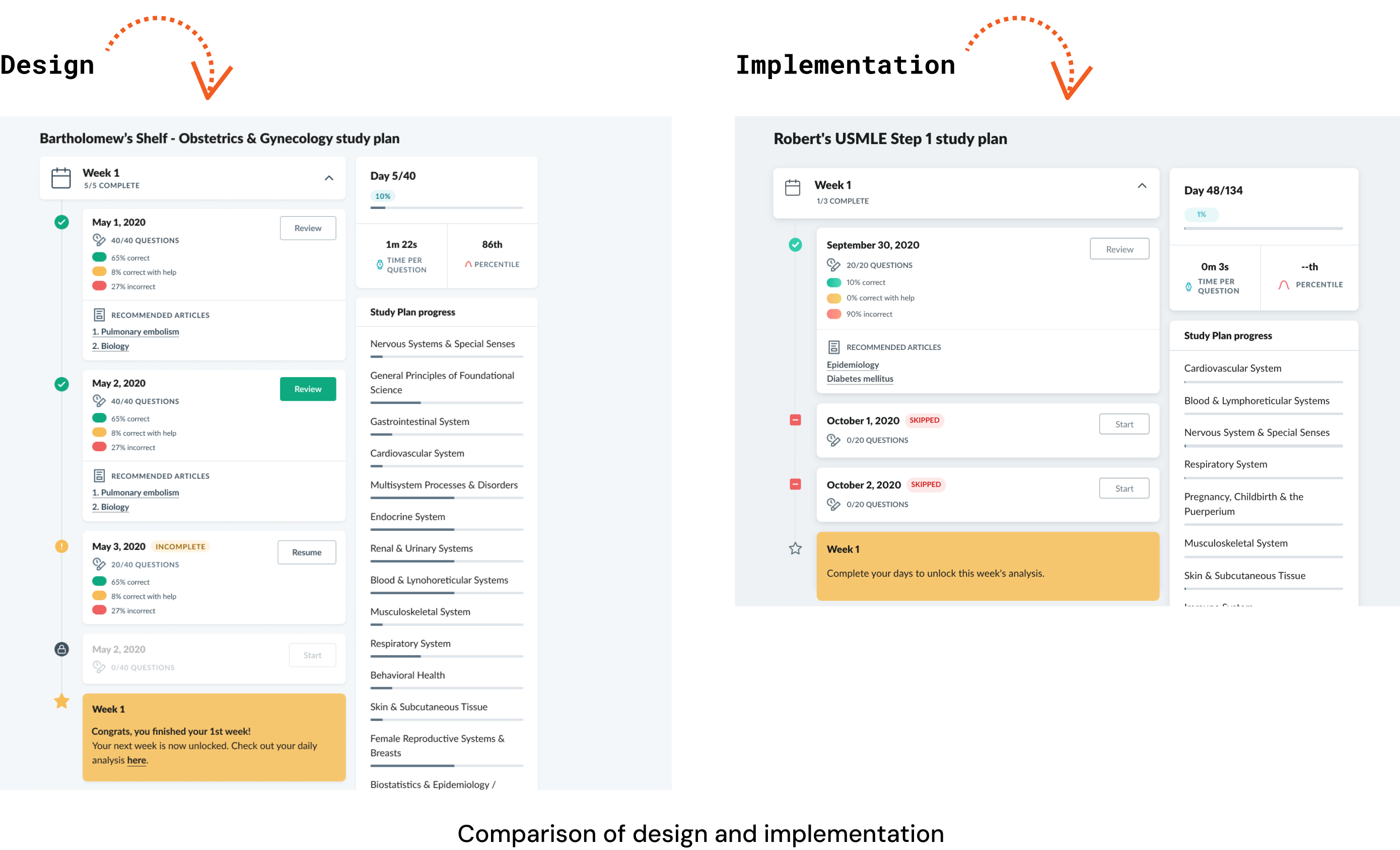
Implementation
Tickets with the final design version are going to sprints and I usually QA them from UI perspective. I truly believe that quality is coming from everybody in a team, so I insist on doing it. During this phase I’m working closely with developers and if they have questions we discuss them on the flight.

Launch and measuring the outcomes
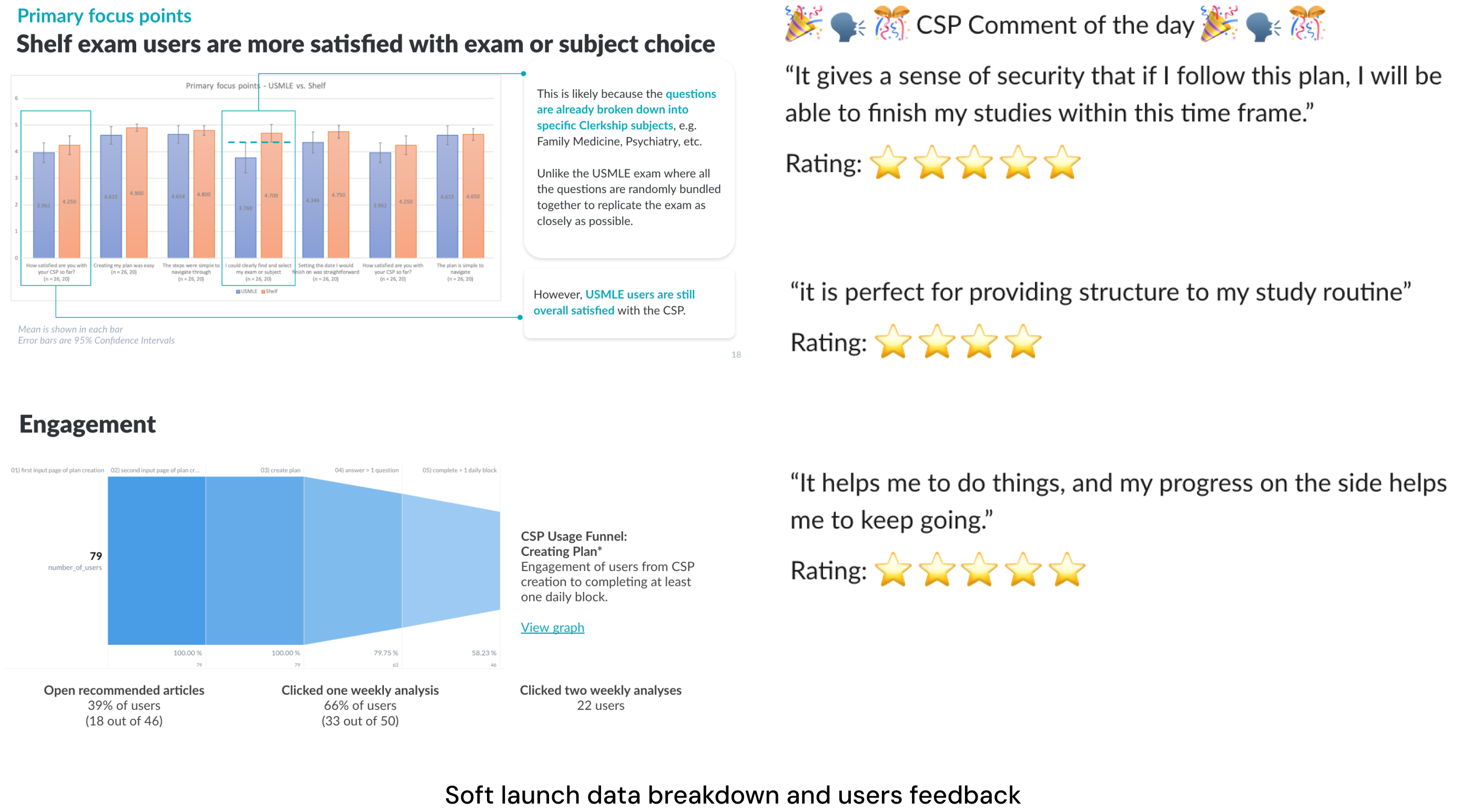
For study plans we decided to have a soft launch for a small amount of existing users. We with UR wrote a couple of surveys to them.
Then we made an A/B testing for new and existing users to receive quantitative feedback.
Outcomes were impressive. We got lots of praise and positive feedback - together with wishes for further development.

Next steps and learnings
We collect and prioritise feedback from our users and we are making improvements based on this.
As a learning I would like to mention that, from trimming the feature too much we got to the point that we have to add an additional sprint to fix some obvious problems. Another learning is that we have to improve our communication between departments, our A/B test was moved for a week because of it. Also it seems like we could be better in drawing a real border between first phases (when we listen to feedback) and implementation phase.
Anyways it was a nice run, let’s do it again.


